For the past few days I have been working on a complete new layout for my personal website CrystalMinds. There are several reasons why I did that. First of all, the current blog gave me limitations, I couldn't create my own page with static content. For example a downloads section. If I would keep on blogging things that I have done and created would be very hard to find. Besides that it would be very hard to know if you had the latest version for example my soon to be release MultiTouch!Library.
Second of all, my personal website shows my process as well and I felt like everything I publish on the blog is a process as well that I want to share on my website.
Third of all, I already owned a website and I figured I might as well put everything in one place, I only needed to include a blogging system.
So with that being said I would like to introduce my NEW website at:
http://www.crystalminds.net/
Please change your RSS/Atom feeds and any link you might have to this blog. I am still considering whether or not I should re-post my older posts on my new website.
dinsdag 15 april 2008
zondag 13 april 2008
Software Application : Part IV
#TITLE:
PuzzleGame Version 2 (Final)
#DESCRIPTION:
A standard multi-touch puzzle application.
#INSTALL:
- First make sure the global flash security settings link to the swf.
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04.html
- Run OSC.
- Run FLOSC.
- Run PuzzleGame.swf.
- Define the screen by touching the red crosses with one finger.
- Puzzle away!
#OPTIONS:
- Insert row; You can insert as many rows as you prefer.
- Insert column; You can insert as many columns as you prefer.
These options make it possible to create your own amount of puzzle pieces.
- Next puzzle; Creates the next puzzle by randomly picking an image from the imagelist.
#IMAGE LIST:
In the images folder you can find the photo’s and an XML document. It’s possible to add your own photo’s. Just place a photo with a dimension of 400x300 in the images folder and add it to the XML document. Click as much on the Next Puzzle button till your photo appears.
#DOWNLOAD:
Click here.
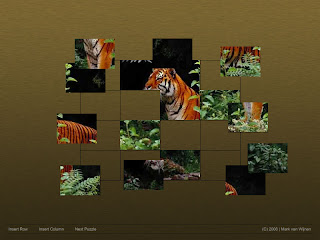
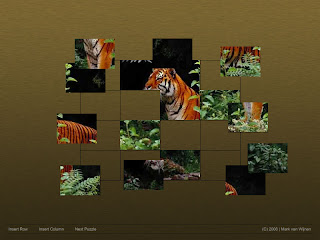
#SCREENSHOT:

PuzzleGame Version 2 (Final)
#DESCRIPTION:
A standard multi-touch puzzle application.
#INSTALL:
- First make sure the global flash security settings link to the swf.
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04.html
- Run OSC.
- Run FLOSC.
- Run PuzzleGame.swf.
- Define the screen by touching the red crosses with one finger.
- Puzzle away!
#OPTIONS:
- Insert row; You can insert as many rows as you prefer.
- Insert column; You can insert as many columns as you prefer.
These options make it possible to create your own amount of puzzle pieces.
- Next puzzle; Creates the next puzzle by randomly picking an image from the imagelist.
#IMAGE LIST:
In the images folder you can find the photo’s and an XML document. It’s possible to add your own photo’s. Just place a photo with a dimension of 400x300 in the images folder and add it to the XML document. Click as much on the Next Puzzle button till your photo appears.
#DOWNLOAD:
Click here.
#SCREENSHOT:

donderdag 10 april 2008
Software Application : Part III
dinsdag 8 april 2008
Board Game or No Board Game
Developing is not all that I 've done. I also did research on how to translate the board game 'Settlers of Catan' to a multitouch device. Also talked to people about where the line for them is between something being called a board game and when it becomes a video game. I need to do more research on the matter. Interestingly enough it seems that we actually want to see a board to make it feel like a board game. So for example the videogame 'Warcraft 3' on a touch screen would still be called and feel like a videogame, allthough put the Nintendo video game 'Mario Party' on a touch screen and people call it a board game. So are the die and the old board really needed?
Software Application : Part II
One of the most annoying things I came a cross was while playing and developing with my FTIR touch screen, was that it wasn't precize enough. If it doesn't register properly where you touched the screen that get's very frustrated, mostly if you are depended on it. So I worked hard on adding a calibration handler to my class and succeeded.
With a simple method 'startCalibration()' I can now let the user define the screen size and use those values to give a more precize position of where the finger touches the screen.
It looks like this:

With a simple method 'startCalibration()' I can now let the user define the screen size and use those values to give a more precize position of where the finger touches the screen.
It looks like this:

dinsdag 1 april 2008
Software Application : Part I
On monday and tuesday I worked very hard on my very own touch class in Actionscript 3. This class is needed to parse the messages send by the OSC. It now includes the following events:
FINGER_DOWN - Dispatched when a finger touches the screen.
FINGER_UP - Dispatched when a finger releases from the screen.
FINGER_MOVE - Dispatched when a movement of a finger has been found.
With these events it was very easy to create a simple multi-touch painting software in flash. Which looks like this:

FINGER_DOWN - Dispatched when a finger touches the screen.
FINGER_UP - Dispatched when a finger releases from the screen.
FINGER_MOVE - Dispatched when a movement of a finger has been found.
With these events it was very easy to create a simple multi-touch painting software in flash. Which looks like this:

Abonneren op:
Posts (Atom)








